Để thêm font chữ vào react-native ta thực hiện 3 bước sau:
1. Đặt tên font chữ:
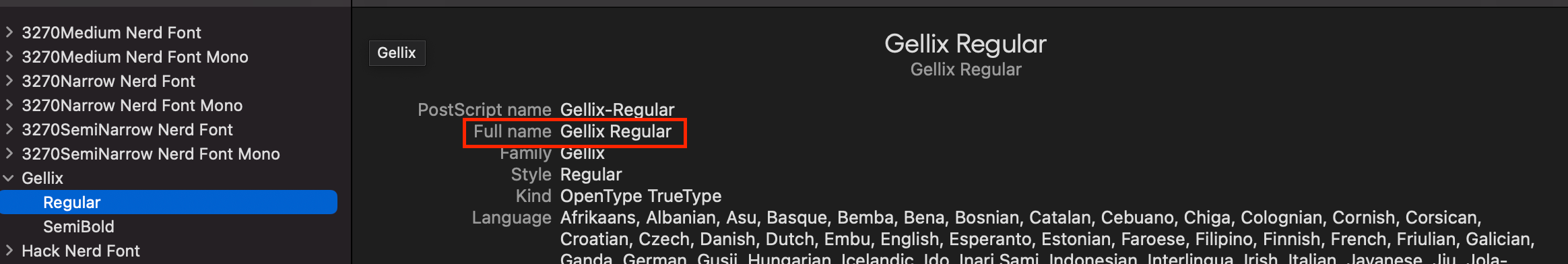
Vì android và ios có cách sử dụng font khác nhau. ios sử dụng tên trên Full Name của Font Book trong khi android sử dụng tên mình đặt cho font. Để đơn giản nhất bạn đặt tên font giống với tên Full Name của Font Book. Trong ví dụ này là tên Gellix Regular trong Font Book và đặt tên là Gellix Regular.ttf cho font.


2. Liên kết thư mục font
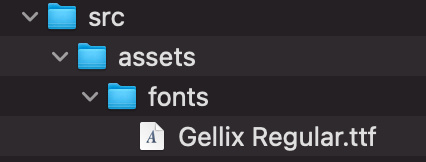
2.1. Bạn tạo thư mục src/assets/fonts để lưu font chữ, sau đó copy font Gellix Regular.ttf vào thư mục.

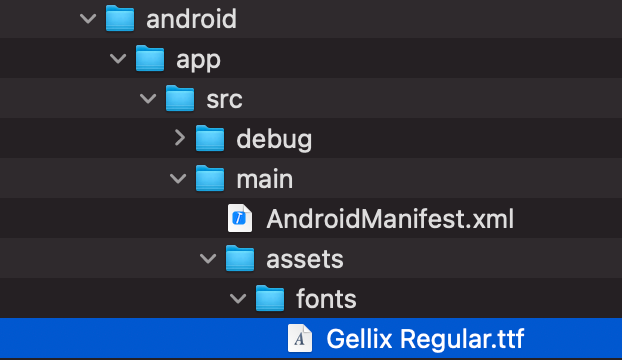
2.2. Chạy lệnh react-native link trong thư mục gốc của project để hệ thống copy font vào thư mục assets của ứng dụng. Để kiểm tra trên android, bạn đến thư mục android/app/src/main/assets/fonts nếu có font của bạn ở đó thì việc link font thành công.

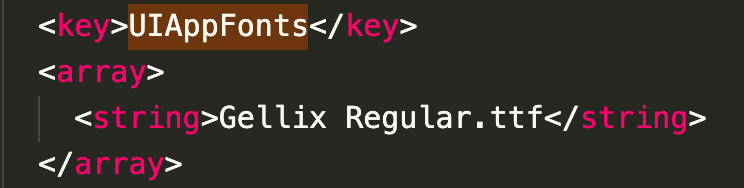
Ở ios, bạn vào file Info.plist của ios tìm từ UIAppFonts nó sẽ hiển thị danh sách các font đã được link.

3. Sử dụng font
Bạn thêm fontFamily: 'Gellix Regular' vào style của bạn như bên dưới.
const styles = StyleSheet.create({
playTitle: {
fontFamily: 'Gellix Regular',
fontSize: 20,
lineHeight: 32,
paddingBottom: 4,
paddingLeft: 8,
color: '#222222',
},
});
Như vậy là xong, và đây là kết quả.

Lưu ý: Để hiển thị đúng font thì bạn nên bỏ thuộc tính fontWeight: 'bold' vì font của bạn là Regular và không có font Bold nên nó không hiển thị font đúng. Để sử dụng được fontWeight: 'bold' bạn cần thêm font Gellix Regular.ttf. Chúc các bạn thành công!
